Bloggdesign
Jag tänkte lägga in lite bloggdesign-tips här på bloggen.
Jag är verkligen inget proffs och det jag vet har jag lärt mig på http://designadinblogg.se , http://nevnarien.se.
Har också lärt mig en massa genom att testa mig fram.
För så är det ofta, man måste testa och testa och lära sig själv och få en förståelse för det man håller på med. Sånt går inte att lära ut men här kommer iallafall några tips som kan hjälpa till på vägen.
(Jag kommer lägga upp nya länkar här i takt med att jag skriver nya inlägg)
Förklaring av stilmallen
Jag är verkligen inget proffs och det jag vet har jag lärt mig på http://designadinblogg.se , http://nevnarien.se.
Har också lärt mig en massa genom att testa mig fram.
För så är det ofta, man måste testa och testa och lära sig själv och få en förståelse för det man håller på med. Sånt går inte att lära ut men här kommer iallafall några tips som kan hjälpa till på vägen.
(Jag kommer lägga upp nya länkar här i takt med att jag skriver nya inlägg)
Förklaring av stilmallen
Vad är vad i stilmallen.
Så. Tänkte göra mitt första "blogg.se-hjälp" inlägg. Känns som jag börjar få lite kläm på det nu och tänkte därför föra vidare lite till er som också vill ta kontroll över er bloggdesign (och inte behöva hålla på i flera timmar för att hitta rätt ställe att skriva in en hex-kod eller teckenstorlek)


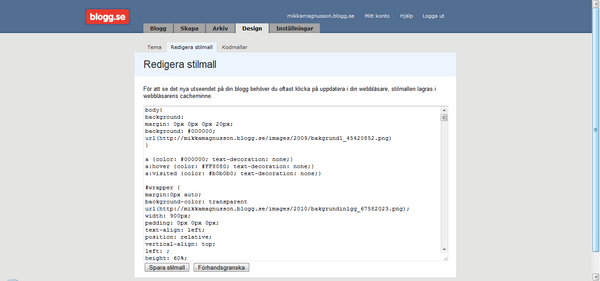
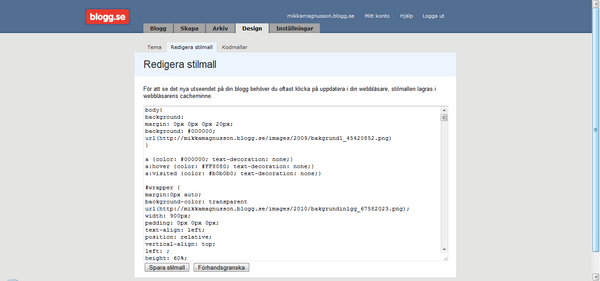
Nu ska du se din stilmall. Det är ett långt dokument med en massa text i.

# och . Betyder att en ny "sektion" börjar.
Bakgrunder:
Kommentar:
Om man tittar noga på orden och översätter de från engelska till svenska så är det ganska lätt att förstå.
Dessa olika ord är kombinerade på olika sätt i stilmallen och om du tänker efter så klurar du ut ganska lätt vad som är vad. (Eller så gör du som jag gjorde i början och kör "färgningstricket" för att fatta)
Tänkte börja med att förklara stilmallen.
Stilmallen är en mall för hur saker och ting ska se ut på din blogg.
Vilken färg saker ska ha, hur stora de ska vara, var de placerar sig osv.
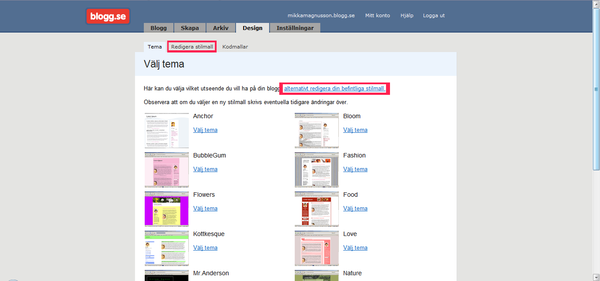
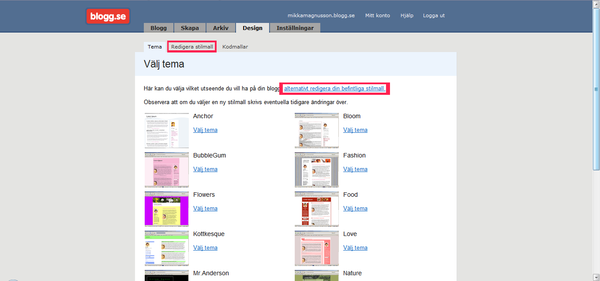
För att komma till stilmallen så trycker du först Design.

På den här sidan så kan du antingen gå till "redigera stilmall" läget eller välja ett färdigt tema.
Jag har "Retro Blue" eller "Retro Red" som standardtema. Jag vet därför inte hur det ser ut på de andra teman, så ifall du vill ha så mycket som möjligt hjälp så föreslår jag att du byter till ett av "Retro"-teman.
Tryck därefter Redigera stilmall eller alternativt redigera din befintliga stilmall.

Nu ska du se din stilmall. Det är ett långt dokument med en massa text i.
Det är rätt svårt att förstå i början vad allt betyder i stilmallen så det är det jag ska förklara nu.

# och . Betyder att en ny "sektion" börjar.
Efter # så står det vilken sektion det är. Här kommer en beskrvning på vad alla namnen står för. (jag skriver med de viktiga, de andra kan vi strunta i sålänge)
Om du är osäker på vad jag menar med beskrivningarna så kan du testa att ändra färg på objektet (när du sen tittar på din blogg så ser du vad det är för något som bytt färg). Det gör du genom att skriva in t.ex. #00ff00 efter bakground-color
#side {
margin-top: 25px;
padding: 0px 0px 0px;
background-color: #00ff00;
float: left;
width: 150px;
}
Om det inte finns någon bakground-color så kan du skriva det det själv.
Bakgrunder:
body: Bakgrunden. Här kommer du lägga in din bakgrundsfärg eller bakgrundsbild
wrapper: Det som ramar in menyn och inläggen
header: Bilden som är överst i bloggen.
side: Menyns bakgrund
content: Bakgrunden bakom inläggen
Entry headers: Titeln på inläggen
Meny:
navheader: Menytitlarna ("Kategorier", "Senaste inlägg" och "Arkiv")
nav: Menylänkarna (Namnen på dina kategorier och senaste inlägg)
Inlägget:
entrybody: Inläggstexten
entrymeta: Datum och tid då inlägg skrevs
Kommentar:
commentheader: Kommentatorns namn
commenttext: Kommentaren
commentmeta: Kommentatorns länk (blogg/hemsida)
separator: linjen mellan inläggen
Om man tittar noga på orden och översätter de från engelska till svenska så är det ganska lätt att förstå.
body - kropp
wrapper - omslag
header - rubrik/huvud
side - sida
content - innehåll
entry - inlägg
nav - navigation/navigera
comment - kommentar
text
meta - finns ingen bra översättning, den får man bara kommas ihåg att det betyder "tid&datum"
Dessa olika ord är kombinerade på olika sätt i stilmallen och om du tänker efter så klurar du ut ganska lätt vad som är vad. (Eller så gör du som jag gjorde i början och kör "färgningstricket" för att fatta)
I nästa inlägg berättar jag vad och hur man redigerar dessa olika delarna i stilmallen.
Ombyggnad
Jag håller på att göra om designen på bloggen. Kommer se ganska rörigt ut i några dagar framöver.


